This morning I read an article about something that’s been on my mind for a while: Banner ads on media sites/blogs. In The Truth About Display Advertising, Mitch Joel writes:
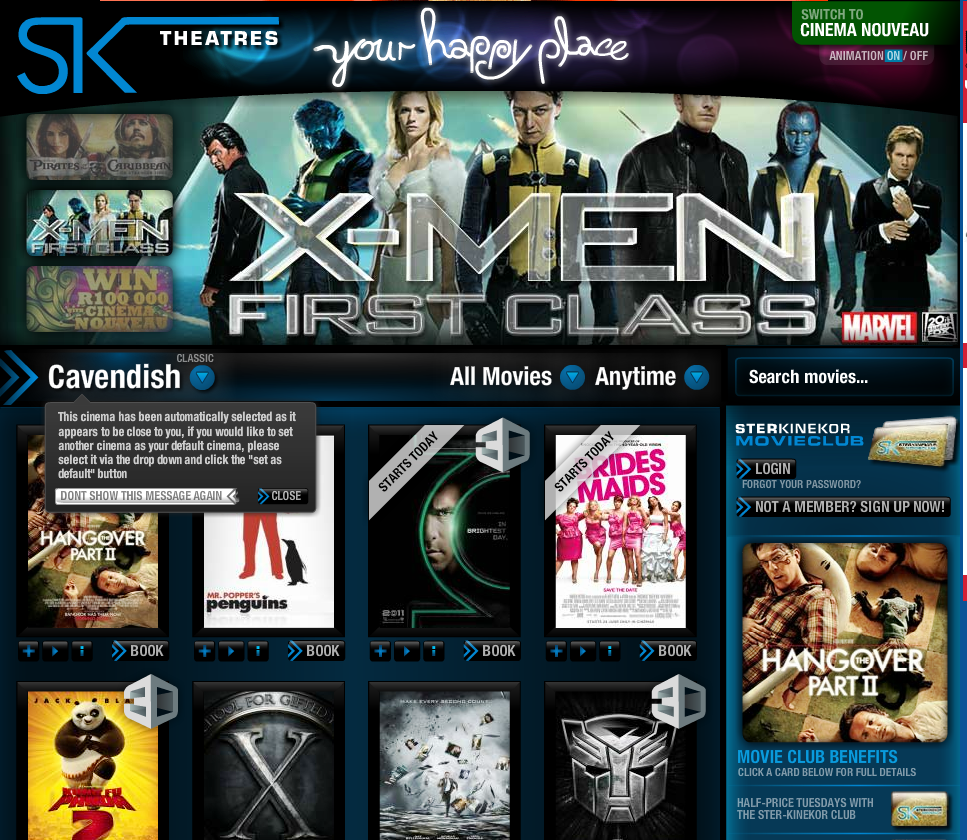
Go to the website for your local newspaper. How many display ads, banners, buttons, text links, etc… do you see that are ads? Mine has over 15. That’s not in consecutive order… that’s all at once. It’s hard enough to get consumers to sit through four TV ads in a row, so what did you expect to have happen when you blast them with 15 ads on one page, all at once? Foregoing the aesthetics and the basic Marketing lesson that an ad will experience diminishing returns based on how cluttered the environment that it’s placed in is, does anyone really believe that this is the best way to advertise to consumers in the digital spaces?
No. I don’t think this is the best way to advertise to consumers. In fact, I don’t even think advertising is the best way to monetize media sites either. But are there viable alternatives? I think there are at least two business models that could work.