I’m a big fan of the recent move away from user stories to job stories to design better products. Alan Klement provides a good overview in Designing Features Using Job Stories. That said, I’m worried that personas are on the verge of extinction as collateral damage of this evolution. We can’t let that happen. Alan explains his issue with personas as follows:
The biggest and most pertinent problem with Personas is this: Personas are imaginary customers defined by attributes that don’t acknowledge causality.
These attributes, generally in the form of demographics, do not bring a team closer to understanding a customer’s consumption, or non-consumption, of a product. The characteristics of a Persona (someone’s age, sex, race, and weekend habits) does not explain why they ate that Snickers bar; having 30 seconds to buy and eat something which will stave off hunger for 30 minutes does explain why.
The problem with this argument is that it refers to marketing personas, which are generally not very useful for design. Marketing personas are usually based on segmentation data, and ends up being mostly about demographics that cluster similar groups of users together.
But we shouldn’t confuse marketing personas with design personas, which are specifically created to guide the development of product features. How are they different? Well, first and foremost, design personas are based on needs, goals, and dimensions that have a direct impact on their interaction with the product. In other words, they incorporate causality, which takes care of Alan’s gripe.
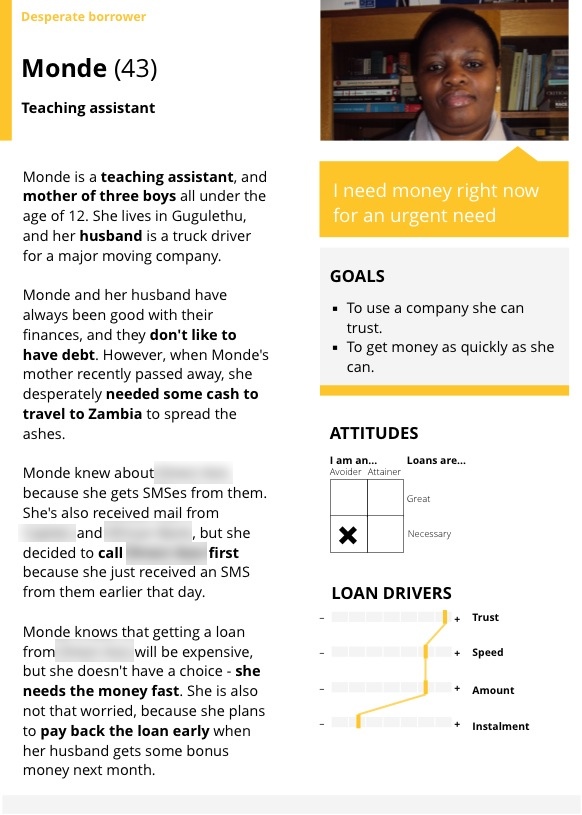
For example, below is a design persona for a short-term loan company. There are a few things to note:
- There’s very little demographic detail — just enough to help us get to know this persona. Most of the persona is focused on their goals and needs, and what they want to accomplish.
- Note how causality is all over the story and the goals — Monde needs a loan now for an urgent need. This is very different from someone who just wants some money for a new TV.
- The key to these types of personas are the dimensions, or in this particular case, the loan drivers. Note that for Monde, the monthly instalment is not important. What’s important is that she gets the amount she needs to pay for her travel. For the persona that just wants a TV or some new shoes, this is different. For that persona the amount is less important — what’s most important is whether or not they can afford the monthly instalment.

My point isn’t that job stories aren’t necessary. On the contrary, I think job stories are much better than user stories for product design. But job stories are a valuable augmentation to design personas, not a replacement for them. There is still a huge amount of value in personas. They have names and faces, so the whole team can picture them. As opposed to a mythical “average” user, they are solid people we can imagine using our product to achieve their goals. This is helpful because by focusing on individuals that are closer to the edges of the experience, instead of the average, we’re able to cater design for a larger portion of the user base.
In the documentary Objectified, Dan Formosa from Smart Design says, “What we need to do to design is to look at the extremes. The middle will take care of itself.” As an example, he talks about how they once designed garden shears specifically to cater for people with arthritis. They knew that if the shears worked for that “user”, it would work well for everyone. That’s the power of personas.
I understand and agree with the concern that personas can sometimes be oversimplified caricatures of users that don’t take specific situations and actions in consideration. Without proper research personas also tend to be be shallow and not very useful. But those are dangers that are easy to avoid. Remember that personas aren’t prescriptive, they’re descriptive. You can’t identify a persona and then try to predict people’s behavior off it. But with solid research and analysis you can use personas effectively to help focus development efforts on target users, and help define what features should be included in (and just as importantly, excluded from) the product.
As a side note, in addition to the job story format I also sometimes like to use what I call problem stories. These are like user stories, except that they incorporate “triggers”, which takes causality into consideration. The format I use for problem stories are:
User has problem when trigger.
For example, a Product Manager on a financial services product might have a problem story that states, “Investors are not able to submit supporting documents online when they need to make changes to client portfolios.” That becomes a statement of the problem that needs to be solved through product improvements, and a good way to develop features by focusing on user needs.
All this to say that job stories (and problem stories!) are great ways to guide product and feature development. But if we use them to replace design personas, we’ll be throwing tons of useful context and understanding out along with it.