I’m always on the lookout for faster ways to upload and insert images into blog posts. It’s the part of the blogging workflow that I dislike the most. Up to now I’ve used a pretty convoluted combination of Amazon S3 buckets and Transmit. But over the weekend, while moving hosting providers1, I finally came up with a really simple image upload workflow that I thought I’d share in case it helps anyone else.
This workflow lets you drag and drop an image to a menu bar icon on your Mac, and then immediately paste a secure, custom domain URL for that image wherever you need it.
Step 1 – Create S3 bucket
Create an Amazon S3 bucket for your image uploads. It doesn’t matter what you name the bucket, but do not add a . to the name. This creates some weird SSL certificate errors later in the process that you don’t want to deal with.
Also make sure you set the bucket to be publicly accessible via the Permissions tab, otherwise you’ll get read errors for your files.
Step 2 – Create CloudFront distribution
Create an Amazon CloudFront distribution for the S3 bucket you just created, so that you can use a custom URL for your images, and make use of Amazon’s Content Delivery Network (CDN) capabilities.
When you go through the flow of adding a distribution for your S3 bucket, leave the “Distribution Settings” section blank at first — we’ll come back to that.

Step 3 – Add custom domain for your images
Back on the main Distributions screen, note the CloudFront domain name that was created for your bucket. It’s going to be in the format ***************.cloudfront.net. Go to your DNS provider and add a CNAME for the custom domain you want to use for your images.
In my case, cdn.elezea.com points to my CloudFront distribution at d26fqxuc6*****.cloudfront.net, which in turn links to the S3 bucket I set up earlier.
Step 4 – Add SSL certificate to CloudFront distribution
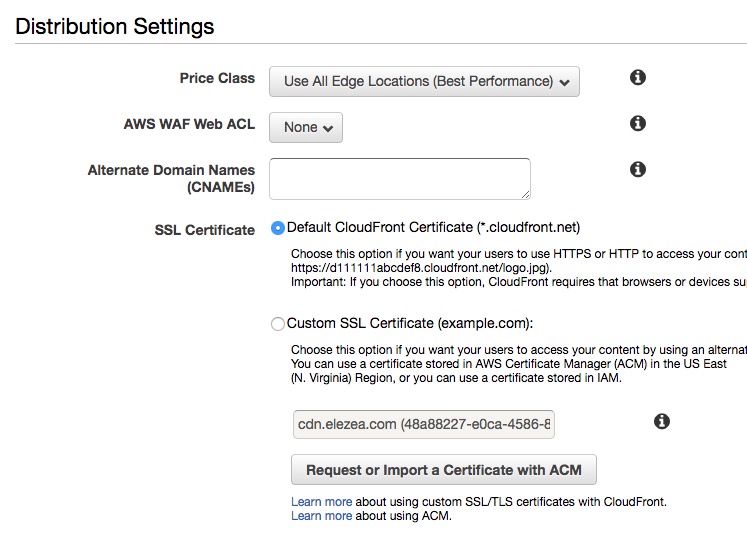
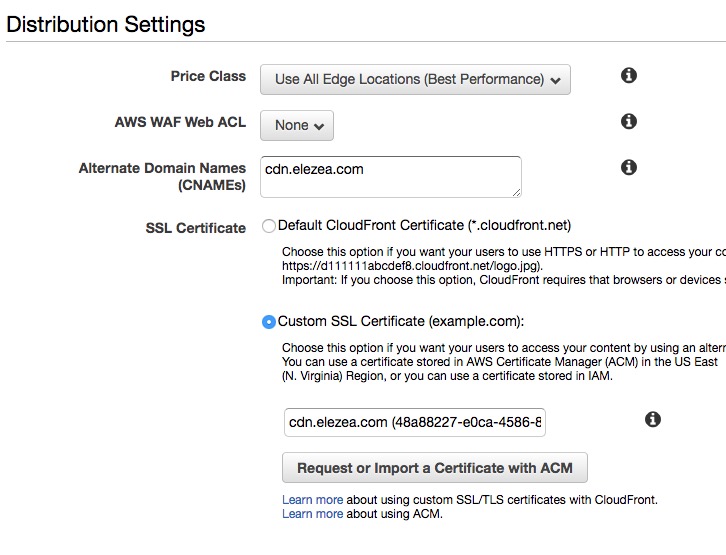
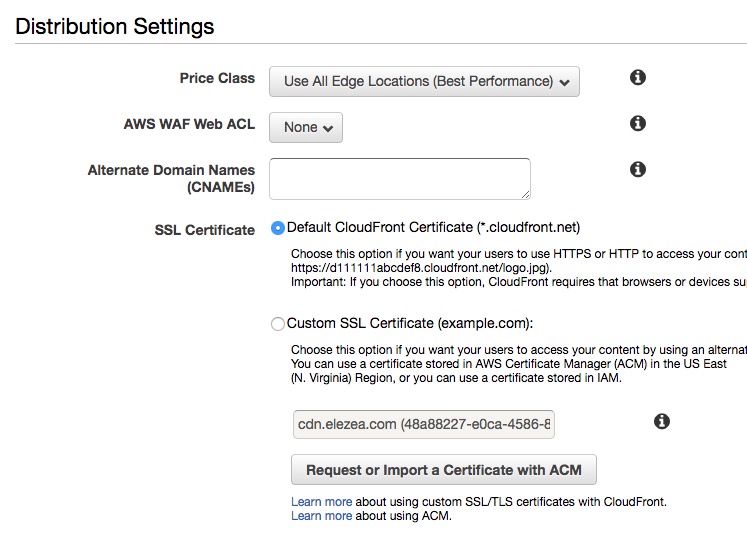
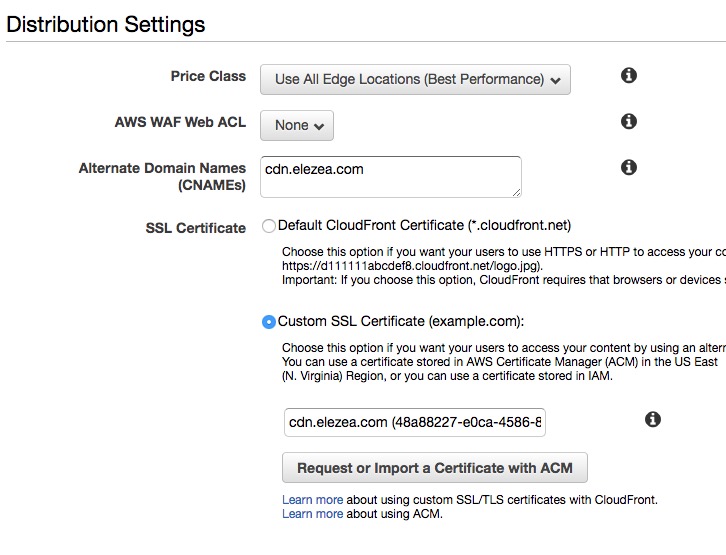
Now go back to your Distribution Settings in CloudFront. Add your CNAME information, and then click the button to “Request or Import a Certificate with ACM”.
This will take you through the process of generating a free SSL cert to be used with your CloudFront distribution. This is essential if you serve your site over https. If you don’t do this, your images will be served over http and you will get “mixed content” warnings when you embed images in your site.
Change your settings to “Custom SSL Certificate”, and you’re good to go.

Interlude – take a breath
If you’ve successfully completed these steps, here’s where you’ll be. Whenever you upload an image to your S3 bucket, you will be able to serve that image via your custom URL over https, and as an added bonus, you’ll be using Amazon’s CDN for super fast delivery.
Now we need to figure out the fastest way to get images into that bucket of yours.
Step 5 – Download and set up Dropshare
There are many sophisticated ways to manage your S3 buckets. But when it comes to uploading an image and getting a URL for it, I haven’t found anything that’s simpler than Dropshare.
In short, Dropshare allows you to establish connections to all your S3 buckets. It lets you upload files by dragging them to the Dropshare menu bar icon, and then the URL for that image is automatically copied to your clipboard. So to add an image to this blog post, for example, I just drag the image to the menu bar icon, then come back to where I’m writing and ⌘-V to insert the link. It couldn’t be easier.
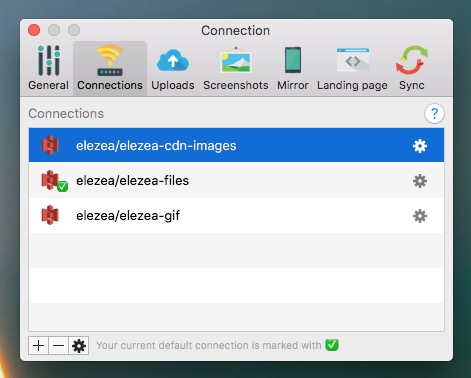
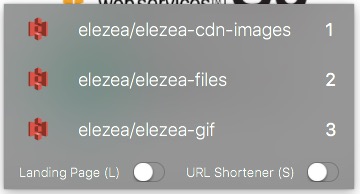
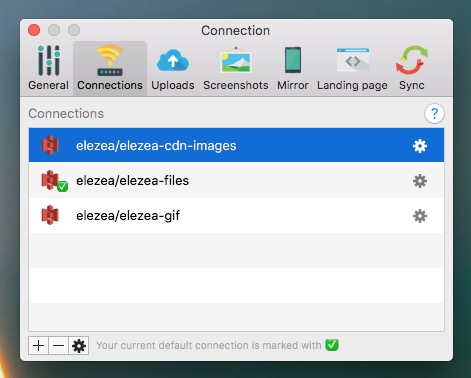
I have a bunch of S3 buckets linked up in Dropshare:

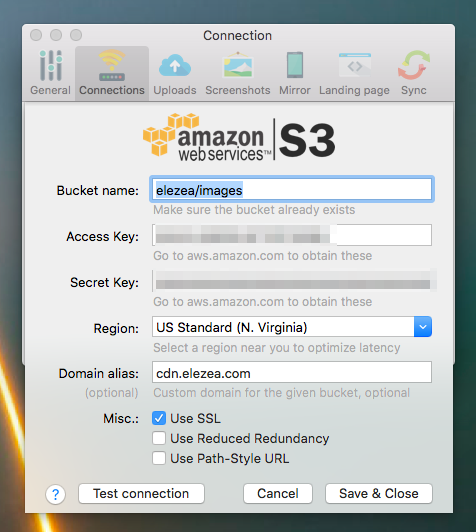
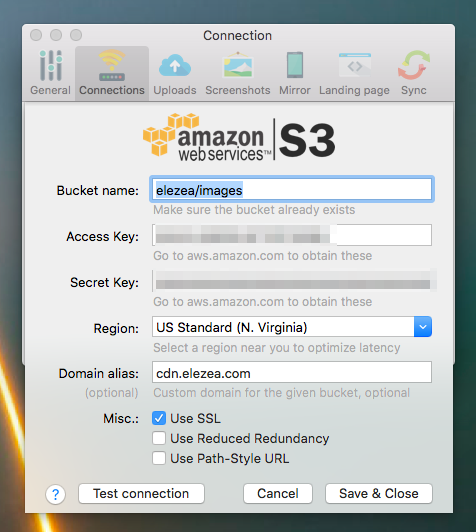
In the case of the bucket I use for this site, note that I entered the bucket name, the domain alias (the CNAME you added earlier), and that I have the “Use SSL” box checked:

This makes the workflow for adding images an absolute breeze. Drag and paste. That’s it.
When you upload an image, Dropshare lets you choose the bucket you want to upload to, as well as if you want to add a landing page and/or use a URL shortener (which I usually don’t, but it’s nice to have the option).

Dropshare is useful for other things too. I have a keyboard shortcut that takes a screen shot, automatically uploads it to an S3 bucket, and copies the URL to the clipboard. That’s great for sharing screen shots in Slack, for example.
I’m not sure how many people have this need to shave a few minutes off their image workflow. But I hope this post is useful for the few of you who do obsess about things like this, like I do. And please let me know if you think this flow can be improved even more!