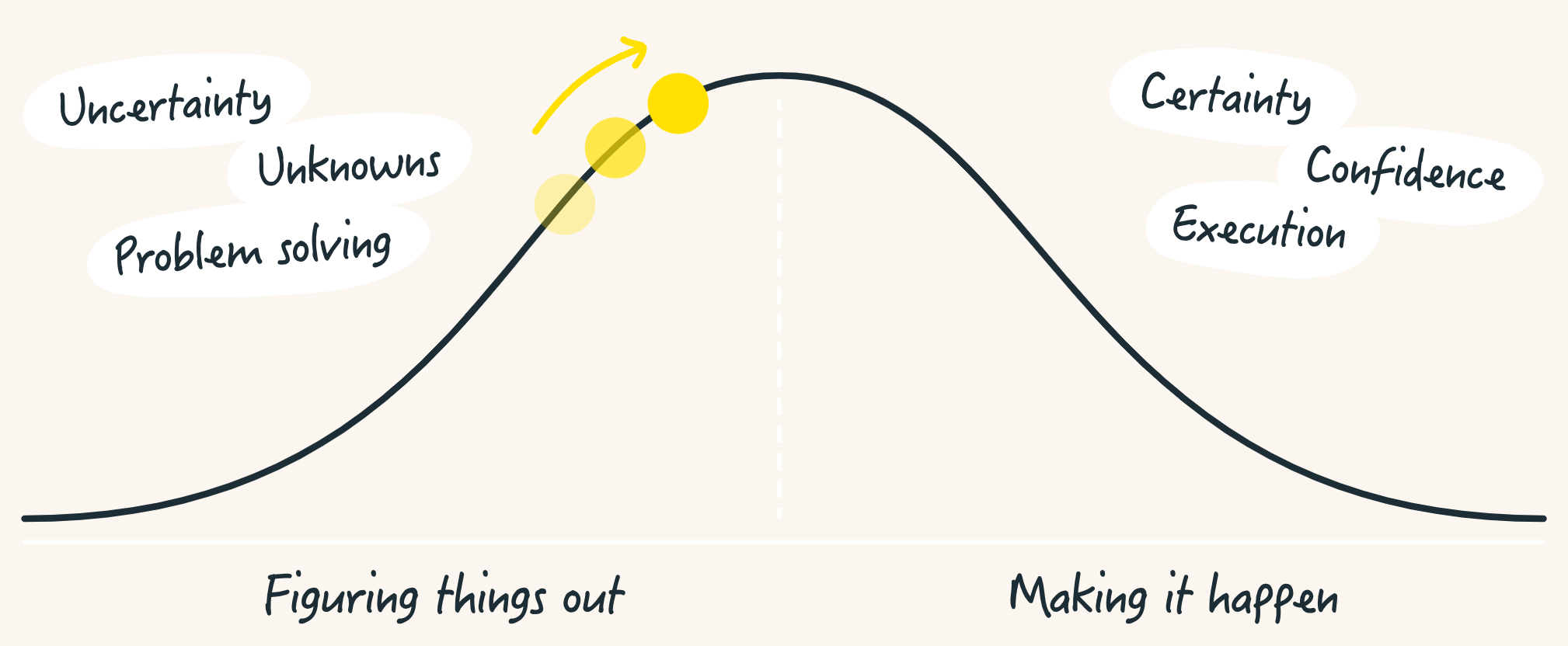
I really like Basecamp’s concept of “Hill Charts”. The gist of it is that each project we work on has two distinct phases: a “figuring it out” phase and a “making it happen” phase:

To quote from their post about it:
First there’s an uphill phase where you figure out your approach. You have a basic idea about the task, but you haven’t figured out what the solution is going to look like or how to solve all the unknowns.
Eventually you reach a point where there aren’t any more unsolved problems. That’s like standing at the top of the hill. You can see clearly all the way down the other side. Then the downhill phase is just about execution.
“Figuring it out” is full of uncertainty, unknowns, and problem solving. “Making it happen” is all about certainty, confidence, and execution.
I bring this up because one of the issues with quarterly planning cycles and committing to due dates on that cadence is that teams are often asked to commit to dates during the “figuring it out” phase. There’s a lot of uncertainty and unknowns, so teams have to make best guesses. The problem with this is that these do not reflect what Cagan calls “high-integrity commitments”:
The key is to understand that the root cause of all this grief about commitments is when these commitments are made. They are made too early. They are made before we know if we can actually deliver on this obligation, and even more important, if what we deliver will actually solve the problem for the customer.
So what inevitably happens is that, for a lot of projects, the date that teams provided “slips”. I believe this language matters, and I think by framing it this way an org tells teams they did something wrong. But the irony is that in the majority of cases, if teams move a date after they reached the “top of the hill”, they are doing the right thing for the business. They are saying that they have now figured out all the unknowns and uncertainties, and they are ready to make a high-integrity commitment. Again, here is Cagan:
So the compromise is simple. The product team asks for a little time to do product discovery before commitments are made, and then after enough product discovery is done to consider the risks, we are willing to commit to dates and deliverables so our colleagues can effectively do their jobs as well.
I think it’s important to encourage behavior that does the right thing for customers and the business. The right thing would not be to try to cut corners to meet a date that was committed to during a “figuring things out” phase. I also don’t believe the right thing is to inherently communicate to teams that moving a date once they reach the top of the hill means they “missed” a commitment.
I think we should be very clear about the nature of commitments when we make them. What is our confidence in our dates? Are we still figuring things out? Or are we at the top of the hill and ready to make a high-integrity commitment? The health of any Product org can be improved if we say that it’s ok to communicate what we think we can accomplish early on in the quarter, and move to high-integrity commitments once teams reach the top of each project’s hill.

