I’ve been spending way more time with Google’s Material Design guidelines than I ever thought I would, but such is life.
Anyway, as I was going through it, and started to think about the Android side of an app I’m working on, I tweeted this:
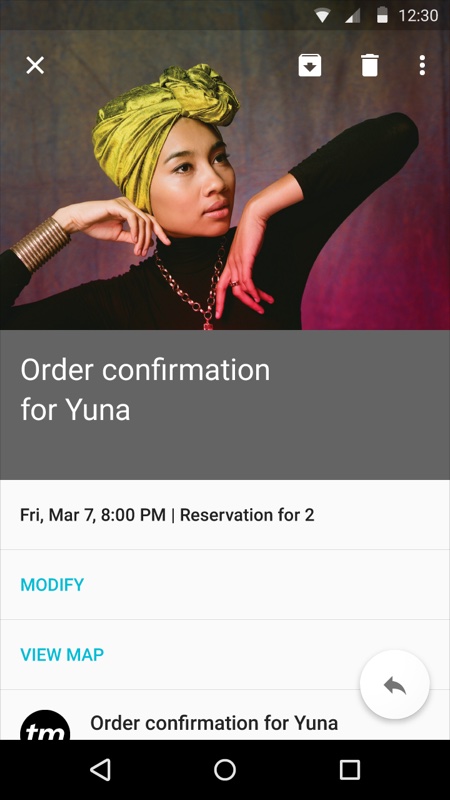
Concerned about Material Design's reliance on label-less icons. Pretty sure most users don't know what these mean. pic.twitter.com/aH1IZvAyG6
— Rian van der Merwe (@RianVDM) March 11, 2015
That screenshot is from the section on Icons in the guidelines, but it’s not the only example. The whole document is full of screen shots of label-less icons. There’s not a single label in the section on Typography.

There’s lots of research about why this is a bad idea, but I’ll just cite two articles on the topic. First, Aurora Bedford sums it up nicely in Icon Usability:
A user’s understanding of an icon is based on previous experience. Due to the absence of a standard usage for most icons, text labels are necessary to communicate the meaning and reduce ambiguity.
And Josh Porter also makes a good point in Labels always win:
I think labels should be kept around in almost all cases as they turn guesses into clear decisions. Nothing says “manage” like “manage”. In other words, in the battle of clarity between icons and labels, labels always win.
Beyond that, there’s also plenty of evidence from A/B testing that even much-used icons like the hamburger menu is simply not well understood (see Hamburger vs Menu: The Final AB Test). So, be kind. Label your icons.
Update March 16, 2015
I’ve received some interesting and helpful responses from the Android community:
@RianVDM Agree, but they are labeled here which I have used countless times https://t.co/GYVxBoCOH9
— Mike Arney (@mike_arney) March 16, 2015
@RianVDM on Android a long press should show you the label of the icon, it's required when you develop an app for Android
— Omar Tosca (@otozk) March 16, 2015