I’ve never seen an industry as intent on un-defining itself as the field of User Experience Design. There’s a long list of articles proclaiming the death of this term that most us identify with at the moment. Just in the last few weeks we saw articles like User Experience Design is Dead; Long Live User Experience and Can We Drop the Term UX Design Already?.
I understand and appreciate the arguments these designers and writers are trying to make, but as someone who teaches introductory courses on User Experience Design, this plead to call ourselves something else (or nothing at all) is problematic. To people new to the industry, the term User Experience Design makes sense once the basic elements are explained to them. Even with all the arguments against it, many of us don’t have the luxury to wait around until we come up with a better way to describe what we do. So I’m going to go the other way and do something decidedly uncool: I’m going to spend time defining User Experience Design.
This short post is my simplified definition of User Experience Design, meant as an introduction to those who come to it from other areas of expertise. It’s not exhaustive by any means, but I find it useful in getting people into the flow of what we do, and interested to learn more. That said, I’d love to hear from you if you think I’m missing something, so please send me a tweet or an email if you have something to add – or, of course, write a response on your own site so we can all share in the discussion.
So, here we go.
User Experience Design, defined
User Experience Designers solve problems by uncovering user needs and helping to create products that meet those needs. If you break it down to its most basic level, Design is a set of decisions about a product.
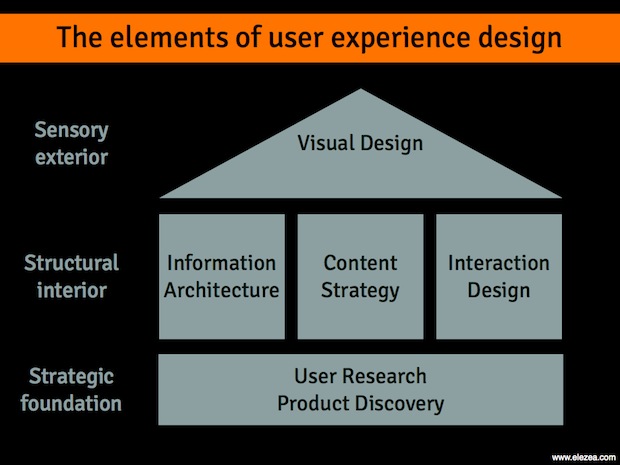
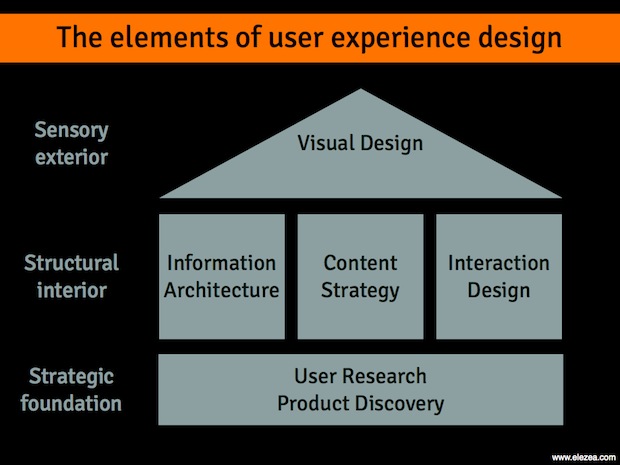
The diagram below shows the primary elements that make up the process of User Experience Design.

Strategic foundation
To provide a solid strategic foundation, User Research is a set of methodologies focused on users’ interaction with a product. Through mainly observational, task-based techniques, user needs and usability issues with a product or idea are uncovered.
Product Discovery uses the learnings from User Research, among other things, to ensure the right product is being built for the right users. By framing the problem, exploring multiple solutions, and then prioritizing and planning for the implementation of the best solutions, Product Discovery lays down the guiding principles for the product that is being built.
Structural interior
The inner workings of a product usually has three main components.
Information Architecture maps out the paths between the different pieces of information on a site. We usually associate Information Architecture with site navigation, but below the surface there are activities such as information organization, information relationship building, and customer journey mapping that form the backbone of a usable product.
Content Strategy plans for the creation, delivery, and governance of content. This doesn’t mean that we should always have content ready before we design, but we should at least know how the content will be structured. If done right, this usually includes a non-dickish SEO strategy.
Interaction Design defines the structure and behaviors of interactive products and services, and user interactions with those products and services. The outputs of Interaction Design are artifacts like flow diagrams, wireframes, and prototypes. Interaction Design is mostly concerned with layout, structure, and flow; not typography, colors, and aesthetics.
Sensory Exterior
Once the structure and flow of the product has been defined (and even while that’s still happening), we get to work on the part that most people associate with the word “Design”.
Visual Design is the art and profession of selecting and arranging visual elements — such as typography, images, symbols, and colors — to convey a message to an audience. The goals of visual design are to set the visual hierarchy of a page or flow, and elicit appropriate emotional responses about the product.
The Complexity at the Other Side
Once we understand the basic concepts of User Experience Design, the journey can start. True User Experience is more than the sum of these parts. It’s a “seamless merging of the services of multiple disciplines, including engineering, marketing, graphical and industrial design, and interface design” (from the NN Group definition) to provide efficient and enjoyable experiences to users. This takes time, continuous practice, and an understanding that we’ll never know everything there is to know about Design. But keeping these basic elements in mind ensures that we never think of Design as just eye-candy, or something we tack on to the end of a development process. Without these building blocks, the house collapses.