I’ve been thinking about workflows for Responsive Web Design quite a bit, particularly since it’s now become our default approach on every new project (similar to Cloud Four’s recent change of heart). I’ve been especially influenced by two recent articles on the topic, namely Dennis Kardys’s A More Flexible Workflow, and Viljami Salminen’s Responsive workflow.
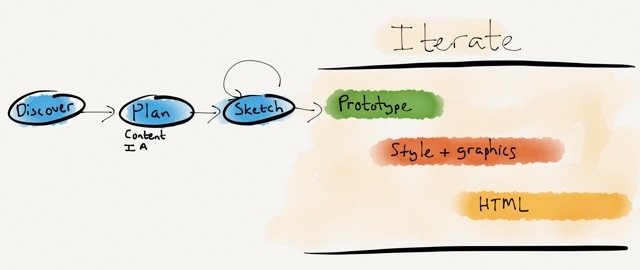
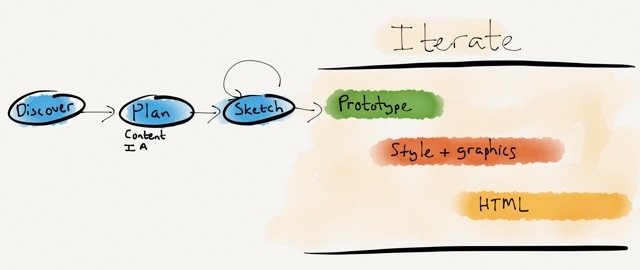
I struggled a bit to make their approaches fit into how we worked, so I decided to expand on what they’ve done and draw something that reflects a bit more accurately how we are incorporating Responsive Web Design into a user-centered workflow within an agency model. It’s not perfect by any means, but here’s what I came up with:

The goals of this approach is to stay grounded in two core principles:
- Content first. We need to stop thinking about content in terms of layout, and plan content independent of design.
- Mobile first. We need to stop the focus on device thinking, and assume a multi-device world where we work on style direction independent of layout.
I’ll briefly go through each step in the diagram and how it helps us to accomplish these goals.
During Discovery we do our research to uncover user needs, develop personas, and create the user journey map that becomes our product strategy (see my article Usable yet Useless: Why Every Business Needs Product Discovery in A List Apart).
In the Planning phase we evolve the user journey map into a content plan and Information Architecture document (see my post on this topic). Once we have our scaffolding in place, we start the design process.
We rarely do static wireframes any more (Cennydd Bowles explains why), but we do a lot of Sketching. The benefits of sketching have been proven time and time again (see, for example, How Diagrams Solve Problems and The importance of sketching in product design). What I like most about the sketching process is how it allows the team to try multiple solutions to a problem, before settling on one or two ideas to iterate further (see Jon Kolko’s Iteration and Variation). I like using Zurb’s responsive sketch sheets as templates because they keep us focused on a multi-device approach.
Once we’ve gone through the sketching phase with clients, and we know what approach we’d like to pursue, we start Prototyping. We mainly use Axure, but there are multiple solutions out there to suit a variety of approaches. Axure isn’t natively responsive (yet), so we’ve been building two prototypes on our projects: starting Mobile first, and then moving on to Desktop. This isn’t ideal, but it works for our current purposes. We have a strong focus on user testing, so we test these prototypes in our usability lab, and iterate the design based on the findings.
Towards the end of the Prototyping process we start working on Style Tiles so we can have a discussion about graphics with clients without focusing on layout and flow issues. We’ve seen huge success with this approach. Once clients are comfortable with the visual direction, the focus can return to discussing how the UI will help them meet their business goals and user needs. It also makes the move from prototype to graphic design much smoother.
Although I won’t say that we’re completely post-PSD, we definitely don’t create the entire site in Photoshop. Since we have an interactive prototype and strong style guides, we generally only create about 6 or so pages in Photoshop, so clients can get a good feel for the direction.
At this point we also start working on Front-end Development. We build the framework using the prototype and style tiles, and pick up speed as the graphic design gets finalized. We don’t use boilerplate frameworks like Foundation and Bootstrap for production code. On this point we stand with Aaron Gustafson:
I find Foundation, Bootstrap, and similar frameworks interesting from an educational standpoint, but I would never use one when building a production site. For prototyping a concept, sure, but to take one of these into production you need to be rigorous in your removal of unused CSS and JavaScript or you end up creating a heavy, slow experience for your users.
An important point on the last three phases: as the diagram points out, these are all very much iterative phases. We make changes all the time based on user feedback, and discussions between designers, developers, and the client. I think we can all agree that responsive design is messy, and we just need to get comfortable with a certain amount of ambiguity during design and development. That’s ok, as long as we’re prepared for it.
It’s been an enormous learning process — and we’re still figuring out the best ways to make Responsive Web Design our default approach. But we’re committed to it, because we believe in content parity, and we’re convinced that responsive design is the approach that will get us there. Some things we’ve learned along the way:
- You can’t wing content choreography. We can’t just make our front-end developers figure out what happens at each breakpoint. This is something we have to plan together to consider all the goals and constraints of the project. Breakpoint graphs are particularly helpful in this step (see Stephen Hay’s Responsive Design Workflow).
- Optimize for touch, support keyboard actions. Josh Clark points out that “every desktop UI should be designed for touch now.” He’s right. The lines are getting blurrier and blurrier between what is considered “desktop” and “mobile”, so we should just assume everything is a touch screen, and make controls easy to discover and manipulate.
- The benefits go beyond mobile. Going mobile first helps us create better desktop sites as well, because we remain focused on meeting core user needs and ensuring there is an easy and discoverable path through the flows. There is no room for cruft on smaller screens, and that makes our desktop designs better as well.
- It’s hard, but it’s worth it. As Ben Callahan points out in The Responsive Dip, “The fact that we don’t know how to do something today doesn’t mean we shouldn’t strive to do it tomorrow.” This is an amazing time. We get to be part of shaping the future of the web, because no one has it all figured out at the moment. I don’t know about you, but I want to be part of that, no matter how hard it is.
We have much maturing to do, but I’m excited about the progress we’ve made in shifting our entire process towards building responsive sites. Every project runs just a little bit smoother, and that’s encouraging. So my only advice to those standing on the edge of responsive design is this: jump in. The water is cold, but refreshing. And you’ll feel great when you get to the other side of the river.