I’m attending the Breaking Development conference in San Diego this week, and will be posting my notes from a few of the talks here.
Ben Callahan did a great talk on design workflows called Prototyping Style. He discussed the problems with linear workflows before giving some great tips on a new way of collaborative working specifically suited for responsive design.
- We used to have a very linear workflow, which went something like this:
- Content
- UX
- Design
- Front-end development
- Back-end development
- Launch
- The problem with linear workflows is that decisions are being made in each step, before we have all the data
- We need to invite others into the process, and work towards a “1 Deliverable” workflow
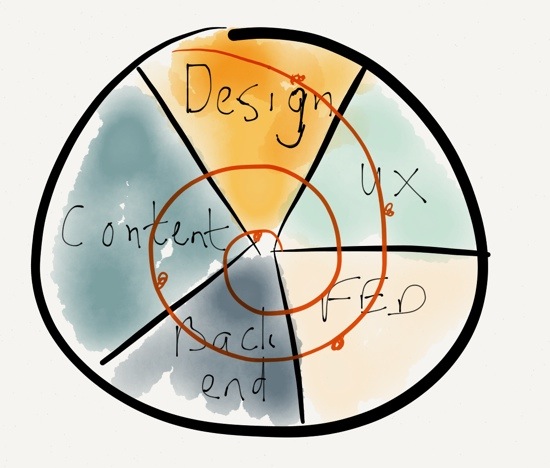
The “1 Deliverable” workflow looks like this (excuse my quick Paper drawing…):

The benefits of a “1 Deliverable” workflow:
- It’s centered on iteration
- It requires collaboration
- It results in natural decisions (waiting for the last responsible moment to make decisions, once all the right data is available)
- Watch out, it sometimes conflicts with organizational structure
- It requires the right team — no room for superstar egos
So how do we advance the Design phase through a “1 Deliverable” workflow? 3 stages of design:
- Establish the aesthetic
- Solve the problem
- Refine the solution
Establish the aesthetic
- Do style comparisons with clients, to get a sense of what they’re looking for
- Light vs. Dark
- Flat vs. Textures
- Illustration vs. Photography
- Move from Style Tiles to Style Prototypes:
- It shows more accurately what it will look like in the browser
- It sparks conversations about browser support
- It’s very easy to make quick changes with CSS
- Use tools you are comfortable with to establish the aesthetic
Solve the problem
- Some use static design tools (Photoshop, sketches)
- Some use responsive design tools (FROONT – design responsive websites in the browser, Macaw | The code-savvy web design tool.)
- Some use HTML/CSS Frameworks (like Bootstrap and Foundation)
- What’s important is not the tool, but to remember that you best solve problems using tools that you are fluent with
Refine the solution
- Don’t use static design tools to refine the solution
- Instead of static design handoffs, consider Design Pairing
- Continuously get feedback and input on design direction
- Set office up to create collaborative conversations
- TVs with Apple TV connections so that anyone can throw up their designs onto any of the screens to discuss
- Important: you need to be conscious of the switching point between solving and refining, so that design doesn’t continue ad in finitum
Ben ended his talk with a story about Miles Davis and the making of the album Kind of Blue, and what the album can teach us about collaboration. I really liked this because it’s something I’ve written about before as well, in A story about Miles Davis and the nature of true genius.
I really appreciated the practical nature of this talk. There were lots of ideas to take back and use in my everyday design work.