As an enthusiastic (but mediocre) runner, I’ve been thinking a lot about the similarities between marathons and product management. With all this focus on sprints, we sometimes forget that as one sprint runs into the next one, and the next one, and the next one, at some point it doesn’t feel like a sprint at all any more. And before you know it you’re tired, overworked, and excessively grumpy — basically teetering on the edge of sanity. There has to be a better way, right?
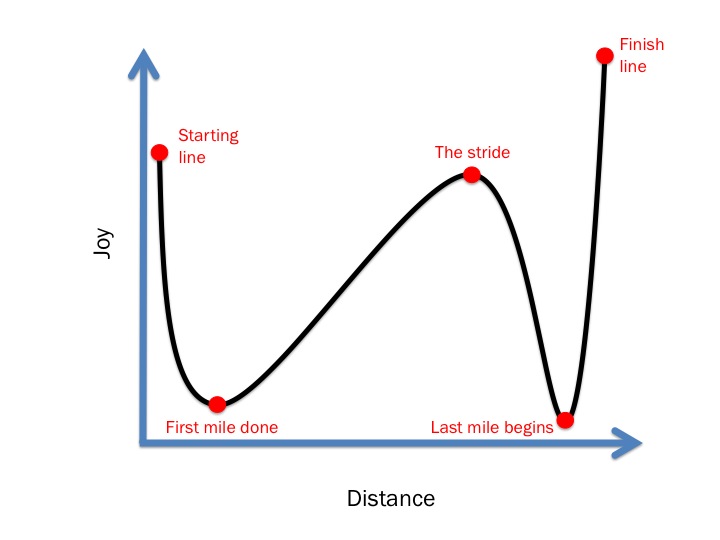
So when it comes to long runs, I think you can plot the relationship between distance covered and your level of joy as follows:
In general, you start off feeling great. But as the first mile progresses, you start getting weird thoughts. “What have I done?” “This is the stupidest decision I’ve ever made!” “I’m going to die!!!” And by the time you finish the first mile, you’re ready to collapse in a crying heap of shame. But then something strange happens: you start enjoying yourself. You hit your stride, you look around, you enjoy the scenery and the people… And before you know it you think that you can carry on like this for forever.
But of course, you can’t. At some point, things start going South again, and you feel like you’re never going to be able to finish. A downward spiral of self-doubt ends with a dose of endless self-pity in the dark depths of hell. And you’re ready to give up again. But then you see it: “1 mile to go.” And suddenly everything feels ok again. You pick up speed and race across the finish line like the champion that you know you are. And you say, “That was great! When can we do it again!”
This is a post about what I call First Mile Problems and Last Mile Problems in day-to-day Product Management. If you replace “Distance” with “Project timeline”, and “Joy” with “Sanity level” in the graph above, I think you’ll have a good overview of what it means to be a PM. And the problems you experience at the beginning of a project are often distinctly different from the problems you experience later on. So I’m hoping that we can help each other here, and hopefully end up with a graph that’s a little more… stable.
First Mile Problems
1. Aligning the team
One of the toughest challenges in Product Management is getting everyone on the project team working in the same direction towards the same vision. Sure, you all like each other and work well together, but how do you take all those differing opinions, stop the brother/sister-like bickering, and get to work? This isn’t something I’ve completely figured out, but I do think some of the answer lies in what Business Week calls I-shaped people.
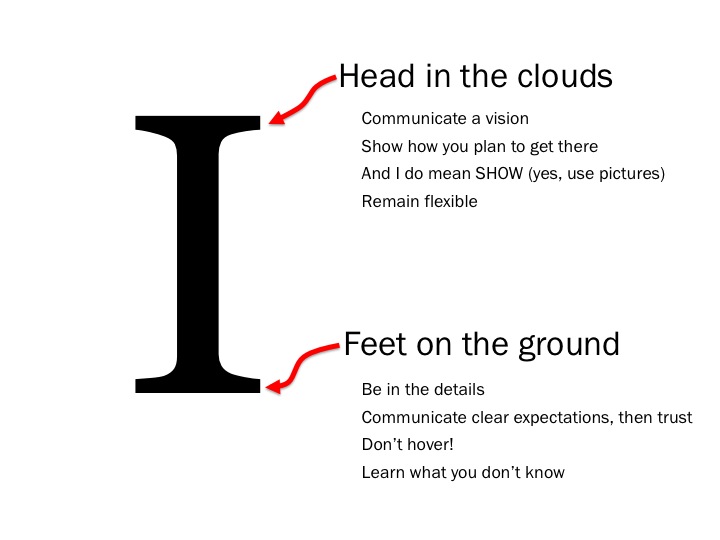
We’ve all hear about T-shaped people — those who have a deep understanding of one specific topic, and a basic knowledge of a broad range of different topics. But I-shaped people are different:
These have their feet firmly planted in the mud of the practical world, and yet stretch far enough to stick their head in the clouds when they need to. Furthermore, they simultaneously span all of the space in between.
[They are able to] rise above the specifics of a particular problem to think about them in a more abstract, and in some ways, more general way.
I-shaped people are able to build consensus around the team’s direction because they’re able to not only see where the product is going, but they’re also stuck in the weeds enough to have credibility to make the day-to-day decisions. I look at it this way:
When you set the vision for the product, keep your head in the clouds:
- Communicate the vision clearly to the team, don’t expect they’re just going to implement whatever you tell them to do. Bring everyone along for the ride — it will make the vision better, and keep everyone invested in what you’re doing.
- Show how you plan to get there, so that the team knows it’s more than a pipe dream. Use broad strokes to communicate ordered priorities that will get the team to the vision. Which brings me to my next point…
- Use pictures. It doesn’t matter what kind. Sketches, wireframes, hi-fi mocks, whatever it takes to get the message across and allow everyone to have the same vision in their heads. Not showing at least some framework is a recipe for running into trouble in the last mile.
- Above all, remain flexible. The vision is a plan, and nothing more. Things will change. New ideas will come up. The interface will change. That’s more than ok — it’s a good thing. But you have to start walking in the right direction, otherwise you’ll never get anywhere.
When you get going on the project, keep your feet on the ground:
- Be in the details. Understand every pixel on the page. Know about every single Jira ticket. Show that you care about the journey, not just the destination. Be there for your team to remove every and any roadblock that might come up and prevent them from making progress.
- Communicate clear expectations, then trust your team. If you did your job right, you hired a team of amazing people. So don’t second-guess them. Ask questions, but allow the designer to defend his/her decisions, and trust them as long as the thought process makes sense.
- Most importantly, don’t hover. This is a hard one for me, but don’t stand over the designer’s shoulder. I have a rule — if a designer has Photoshop/Fireworks open, I stay away. They’ll come to me when they’re done. As the excellent article World Wide Mush points out: “If you want to foster creativity and excellence, you have to introduce some boundaries. Teams need some privacy from one another to develop unique approaches to any kind of competition. Making everything open all the time creates what I call a global mush.” Designers need time to design on their own before they share their thoughts with the rest of the team.
- And finally, learn what you don’t know. This one might be a little controversial, but I tend to agree with Six Revisions in their post Should Web Designers Know HTML and CSS: “Web designers should know HTML/CSS “” even if it’s just limited to the fundamentals “” for the sake of being able to create web designs and web interfaces that work on the medium.” If you don’t know how to code, learn. You don’t have to be great at it, you just need to understand it. If you came from a technical background and don’t know much about UX design principles, LEARN it. It will garner respect, make you more effective, and above all, result in better products.
I want to end this section with a final word on trust, which is a topic that’s very close to my heart. The site “99%” recently posted a fantastic article called What Motivates Us To Do Great Work. It’s a must-read for all managers of creative teams. The crux is this:
For creative thinkers, [there are] three key motivators: autonomy (self-directed work), mastery (getting better at stuff), and purpose (serving a greater vision). All three are intrinsic motivators.
As creative thinkers, we want to make progress, and we want to move big ideas forward. So, it’s no surprise that the best motivator is being empowered to take action.
When it comes to recommendations for creative leaders, [authors of a recent study] don’t mince words: “Scrupulously avoid impeding progress by changing goals autocratically, being indecisive, or holding up resources.” In short, give your team members what they need to thrive, and then get out of the way.
Like I said: trust, don’t hover…
2. Stakeholder buy-in
 Once you have team alignment on the project and the vision, it’s time to turn your attention outward and focus on stakeholder buy-in. This part of the process often makes me feel like I’m on the wrong end of a very angry mob. It’s a stage when Product Managers need to use all the communication skills they can muster. Because when it comes to design, everyone has an opinion.
Once you have team alignment on the project and the vision, it’s time to turn your attention outward and focus on stakeholder buy-in. This part of the process often makes me feel like I’m on the wrong end of a very angry mob. It’s a stage when Product Managers need to use all the communication skills they can muster. Because when it comes to design, everyone has an opinion.
So this is where we need to talk about the phenomenon of Design by Committee.
If you haven’t seen the Oatmeal comic How A Web Design Goes Straight To Hell, you need to go read that first, and then come back here — it’s a perfect summary of the problem. The ultimate post on this problem has also already been written, so I’m not going to spend too much time on it — just go read every word in Why Design by Committee Must Die in Smashing Magazine. I do want to highlight a couple of areas in that article, and add some of my own comments.
One of the main problems we have in web design today is that everyone thinks they’re a designer. With coding it’s different — not everyone can code. But design is different. Like art, everyone has an opinion on design. You like it or you don’t. And because you have this immediate visceral reaction to a design, it’s tempting to confuse that with knowing what makes a design good. But that’s simply not true.
As posts like Designing for the Mind and Gestalt Principles Applied to Design have shown, what makes a design “good” has very little to do with taste, and everything to do with the proven psychology of visual perception. “Pretty” is a small part of design compared to applying the principles of solid user experience design to an interface. So please, let’s leave design to the people who are trained in this stuff. Have I mentioned the importance of trust?
The Smashing Magazine article ends with this advice, which I agree with:
The sensible answer is to listen, absorb, discuss, be able to defend any design decision with clarity and reason, know when to pick your battles and know when to let go.
On a practical level, this is how I apply that piece of advice:
- Respond to every piece of feedback. This is tiring, but essential. Regardless of how helpful it is, if someone took the time to give you feedback on a design, you need to respond to it.
- Note what feedback is being incorporated. Be open to good feedback, don’t let pride get in the way of a design improvement, and let the person know what feedback is being incorporated.
- Explain why feedback is not being taken. If a particular piece of feedback is not being taken, don’t just ignore it. Let the person know that you thought about it, and explain the reason(s) for not incorporating that feedback. It’s hard to get upset at you if you explain clearly why you’re taking the direction you’re going with. And if you’re not sure how to defend the decision…
- Use the user experience validation stack to defend decisions. Read the post Winning a User Experience Debate for more detail, but in summary, try to first defend a decision based on user evidence — actual user testing on the product. If that’s not available, go to Google and find user research that backs up the decision. In the absence of that, go back to design theory to explain your direction. I mentioned some sample posts above that should be helpful, and also check out The Psychologist’s View of UX Design.
When it comes down to it, everything once again comes back to trust, and a clear definition of roles and responsibilities. Senior management needs to trust their hiring judgment, trust their Product Managers, and give them the authority to make decisions for the projects they are responsible for. And, of course, hold them accountable if those decisions end up being wrong. It’s all we want: give us the tools we need to get the best possible product out the door, and hold us accountable if we’re not successful.
Last Mile Problems
Ok, so let’s assume you have a team that’s moving along, working away on a project, and all the stakeholders are bought in, so you’re on a roll. But it is almost inevitable that things will get rocky again towards the end of the project. Here are some Last Mile Problems and thoughts on how to deal with them.
1. People issues
I probably don’t even have to describe this one. We all know what happens. People get tired and cranky. They start distrusting each other. A small mistake creeps in and the whole team jumps in to point it out. Whatever the catalyst, the outcome is all too familiar — a team that fights more than they work. So what do you do?
I’m not a fan of self-help books at all. Let me start by saying that. But a previous manager recommended Crucial Conversations — Tools for Talking when Stakes are High to me, and it’s been one of the most helpful books I’ve ever read. You have to read it cover to cover, but in summary, it describes how, when people are put in situations where they feel threatened for one reason or another, they react in one of two ways:
- Silence. When things get rough, some people simply withdraw, either by going quiet, glossing over the issues, or masking what’s really going on by changing the subject and talking about other things.
- Violence. Others resort to attacks (both directly or indirectly through passive aggressive behavior), putting labels on people (“he’s an idiot who writes bad code…”), or trying to control the situation without considering the opinion of others.
Both of these responses are destructive and not conducive to good teamwork. So the rest of the book focuses on how to deal with those behaviors. How do you create a safe environment where everyone feels they can voice their opinion without feeling disrespected or unvalued? I’ve found the following process really helpful in situations of team conflict:
- Commit to seek a mutual purpose. Recognize that there is a problem, and get the team to commit to fixing it and not just sweep things under the rug.
- Recognize the purpose behind the strategy. If different people on the team want different things, ask them to explain why they want this done a certain way. Even better if this can be phrased from a user’s perspective. For example, saying “I want this button to be red because I believe it will convert better” shows that the purpose behind the strategy is to increase conversion.
- Invent a mutual purpose. After everyone voiced the purpose behind their strategy, discuss a purpose everyone can agree on, before looking at specific tactics/strategies to get there. For example, if one team is concerned about conversion and the other team about user confusion, can you bring those together, and invent a purpose that encompasses both ideas? Can the purpose be to reduce drop-off while staying within the site’s visual style guide?
- Brainstorm new strategies. Once you know what the purpose is, the team can brainstorm solutions that will fulfill that purpose. Continuing our example, move the discussion away from button color, and find ways to move elements around to reduce user confusion and drop-off, while committing to testing different button colors and adjusting the style guide based on whatever the data says.
I used an imperfect example to explain those points, but the principles work — give it a try!
2. Delivery issues
 Stress-levels rise as delivery dates approach, especially if it looks like those dates aren’t going to be met. The first thing we need to clear up is that humans are horrible at estimation (here’s a very interesting post trying to solve that problem). I think the solution to this kind of stress is, as controversial (yet recently very popular) as it is, to do away with detailed estimates. Tom Fishburne sums it up really well in his post Waterfall Planning:
Stress-levels rise as delivery dates approach, especially if it looks like those dates aren’t going to be met. The first thing we need to clear up is that humans are horrible at estimation (here’s a very interesting post trying to solve that problem). I think the solution to this kind of stress is, as controversial (yet recently very popular) as it is, to do away with detailed estimates. Tom Fishburne sums it up really well in his post Waterfall Planning:
It’s important to know the business inside and out and have a clear trajectory where w’re headed. But there is a point where planning becomes overplanning. All that time spent planning is time spent not doing.
Gantt charts are particularly problematic in this regard, as summed up by another great post called Project Managers, Not Calendar Monkeys:
I’ve been working on a way to balance the benefits of Gantt charts (ability to input dependencies and adjust an entire schedule with the push of a button) with the best way to communicate project schedules to clients. Most people can’t read a Gantt chart, and no client should have to. Gantt charts are more useful for planning next steps than providing an at-a-glance project status anyway.
So what’s the solution? I don’t think we really know yet. I am all for planning and knowing where you’re going, as I pointed out earlier in this post. But I think holding a team to specific deadlines isn’t the right way to increase velocity, and results in more stress than it’s worth. So what’s the alternative? I think you build (and sell to executives) a team driven by different types of goals:
- Build a team driven by priorities, not timelines. Know what are the most important things to work on, work on those first, and move on to the next thing. Have goals (that can include timelines), but realize that things can change. Trust your team that they will work towards those goals, and then knock off the priorities one by one. Of course there will be deadlines driven by external pressures, but keep those at a high level so that the team has a clear goal to focus on. This will ensure better quality (because you’re not cutting corners and rushing to get things done) and higher velocity (because everyone is focused on doing the right things in the right order).
- Build a team driven by action, not meetings. In progress meetings, I prefer to represent my team so that they can go on with their work uninterrupted. If someone wants to attend the meeting and speak for themselves, that’s fantastic, but I don’t think it should be a requirement that everyone on the team be present for strategy and update meetings. Note that this is different from working design meetings, where actual solutions are being produced. A meeting where you walk out with a deliverable (a sketch, a wireframe, a product requirement) is a good meeting. All others should be handled by the Product Manager/Owner so that the team can go about their business uninterrupted.
Speaking of which, allow me to bring in one more voice of reason on meetings, Mike Monteiro. In his excellent post The Chokehold of Calendars he writes:
Meetings may be toxic, but calendars are the superfund sites that allow that toxicity to thrive. All calendars suck. And they all suck in the same way. Calendars are a record of interruptions. And quite often they’re a battlefield over who owns whose time.
Make sure the focus is on working, not telling other people what you’re working on.
So there that is
As I read through this post again, I realize there might be some resistance to some of these ideas. Not that anything I said here is particularly new, but because I know there are several counter-arguments that can be made to these points. That’s exactly how it should be.
I’d love to get some input on this, particularly ideas and tips on how you’ve been able to deal with some of these problems. This is all a work in progress, as I assume it will be until the end of time.
This post is based on a recent talk I gave at the South African Scrum User Group, entitled Roadmap to serenity – How to stay sane as a Product Owner.