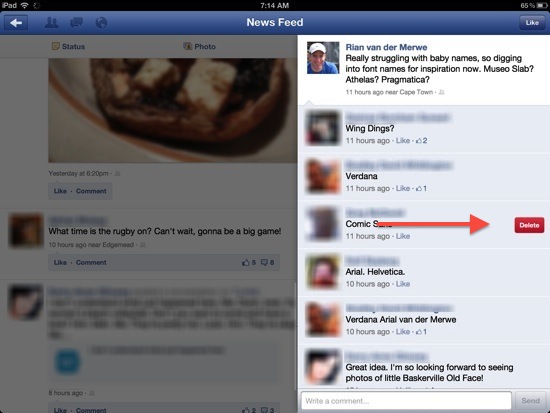
Here is a good example that shows how we still have some work to do before we’ll be able to settle on a standard set of mobile design patterns. In the Facebook iPad app, a drawer slides out if you want to see comments on a status. But once that happens, two existing iOS patterns collide.
I always try to swipe the drawer away to get back to where I was. But, of course, iOS also has a “slide to delete” pattern, so instead of the drawer disappearing, the “Delete” button comes up on swipe. The way to dismiss the drawer is to tap in the greyed-out area.

This is certainly a tough problem to solve, so I’m not trying to beat up on Facebook. It’s just an example to show that we’ll have to work through a bunch of these types of colliding patterns before we can comfortably design for mobile using established guidelines.