My favorite sentence from John Siracusa’s epic review of Mac OS X Lion is this one:
Apple appears tired of dragging people kicking and screaming into the future; with Lion, it has simply decided to leave without us.
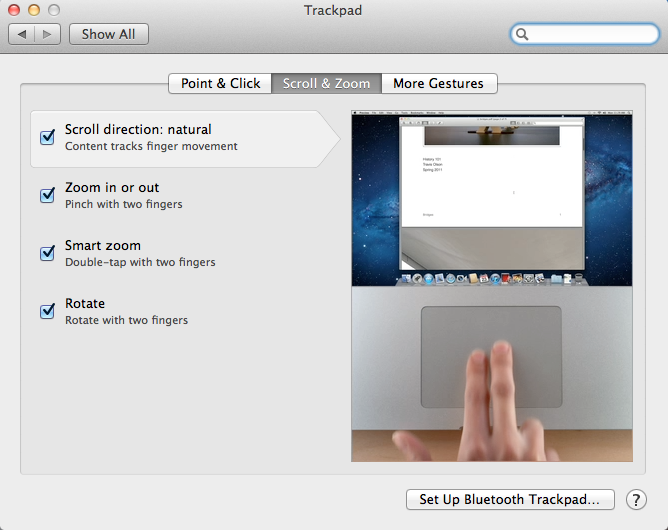
And nowhere in Lion is this more apparent than what appears to be everyone’s least favorite feature: inverted scrolling on the trackpad. As I’m sure you know, what this means is that scrolling now mirrors how it works on iOS devices: you essentially drag the content up and down the screen, as opposed to moving the viewport of the application like we’re used to.

I love this change – it took me about 5 minutes to get used to it. But I appear to be in the minority with this opinion. It sounds like the first thing most people do once Lion is installed is head over to Settings and change it back to the old way of scrolling. So I’d like to step back a little and use this change to talk about UI conventions and when it’s ok to change them. To do that, let’s first look at what we know about Apple’s direction for their operation systems.
Data Is The Future
We got our first glimpse into Apple’s future at WWDC, where John Gruber summed up the keynote as follows:
Googl’s frame is the browser window. Appl’s frame is the screen. That’s what w’ll remember about today’s keynote ten years from now.
Robert X. Cringely touched on the implications of this in an article about Facebook where he says this:
The trend is clear from “the computer is the computer” through “the network is the computer” to what’s next, which I believe is “the data is the computer.”
The point is this. Up to now the metaphor we’ve had about computers is that data = files, and we view this data through windows (with a small “w”). We then manipulate these windows around to get things done. With the introduction of iOS, Apple noticed that the metaphor is not only unnecessary, it’s also not the most effective way to do things.
Instead, Apple wants us to remove the current abstraction from our data (the file system and the “window”), and instead focus on and interact with the data itself. Our data no longer has to be served to us through a middleman – we can go straight to the source. In this context, inverting scrolling behavior makes total sense. Why would you move a window around to see data that sits somewhere behind it, when you can manipulate that data directly? If the data is the computer, scrolling down should move your words down the page, not up.
Inverted scrolling is only one piece of the puzzle. Full-screen mode, disappearing scroll bars, auto-save – these are all new features in Lion that build on this fundamental shift away from file-based computing to data-based computing[1].
But there is a problem with this shift, as we’ve seen from the outcry. People are used to doing things a certain way, and you can’t just go ahead and change that without asking permission. So how do you deal with a change like this?
Floppy Disks And UI Conventions
Another example of this kind of conundrum is the trusted old “save” icon – the floppy disk. My 2-year old daughter will probably never see a floppy disk in her entire life, yet she will learn that the floppy disk icon = save action. Some have tried to change this – recently David Friedman proposed a baseball home plate as replacement icon.
But getting every software developer (and user) in the world to adopt a new standard like this seems nearly impossible. So, we’re stuck with the floppy disk for now[2], even though it is an outdated metaphor, similar to how scrolling currently works.
So this is where we need to go back to the theory. In essence, reversing scrolling behavior lines up with one of the fundamental heuristics of UI design: there has to be a match between the system and the real world:
The system should speak the users’ language, with words, phrases and concepts familiar to the user, rather than system-oriented terms. Follow real-world conventions, making information appear in a natural and logical order.
There is a tension here. Users are familiar with the current concept of scrolling. Yet, I’ve tried to argue above that the new way is actually more natural and logical. Apple is essentially caught in the middle of this UI heuristic, and they had to make a choice. So the question becomes, when is it ok to change what’s familiar to something that’s different but more natural and logical?
You’ve Got To Leave It Behind
The answer is that you make such a change when you believe it’s part of a much bigger trend in computing, and you’re willing to take the negative backlash because you know you’re doing it for the greater good. Ok, stop rolling your eyes. Yes, I’ve been accused of drinking the Apple Kool-Aid just a little bit too much lately. But hear me out, and re-read that Seracusa quote in the beginning of this post.
Apple is undeniable moving iOS and Mac OS X closer to each other. And in their future, direct manipulation of the data (primarily through touch) is at the center of a larger computing shift first introduced by the iPad. So they are making this tough call now, saying, “this is where we’re going, don’t get left behind.”
In short, I implore you to take John Gruber’s advice on this:
My number one Lion tip: No matter how wrong it feels, stick with the new trackpad scrolling direction. Give it a week.
Six months from now I think we’ll look back at Lion and iOS 5 as the operating systems that ushered us into the era of the data as the computer. And we’ll be better for it.
- Apps like Notational Velocity have been going this route for a while, where the file system is completely hidden. You don’t interact with it at all, unless you really want to.↩
- At least until all developers follow Apple and Google Docs (to a certain extent) and replace save icons with auto-save options.↩