The ideal situation for any qualitative research project is for the facilitator to rely on someone else to take notes. That way the facilitator can focus all their attention on the participant. This holds true for contextual inquiries, in-depth interviews (IDIs), as well as usability tests. However, sometimes it’s just not possible to have a separate note-taker on a project. In those cases the interviewer has to take their own notes — but that can be distracting and terribly inefficient.
So, what’s the best way to be your own note-taker?
I’ve seen interviewers taking their own notes in a variety of ways, but the inherent flaws in each approach has always made me uncomfortable. Some interviewers use their laptops to make notes while the interview is going on. This is very efficient (there’s no transcribing afterwards), but the clicking of the keyboard can be distracting and off-putting to the participant.
Others print out their interview scripts, and leave blank spaces for writing notes about each question. The problem here is that scripts are fluid. You sometimes skip over questions, while other times you go off on an important tangent that isn’t covered in the script. So you tend to end up with empty spaces and cramped notes, all spanning multiple pages. Not ideal.
I am currently working on a project to make it easier for talk radio producers to do their jobs. As a first phase we’re doing a bunch of IDIs with producers — and I have to take my own notes. So I decided to try a new approach, and I like it so far.
I started the project with a long, free-form interview with one of the project leads to develop a generic user journey for producers. I looked for common elements that remain constant regardless of the process each producer might use to perform their tasks, and used that to build a basic journey model for talk radio production. It’s not a full-on journey map, just a list of steps that all producers have to complete when they put on a show.
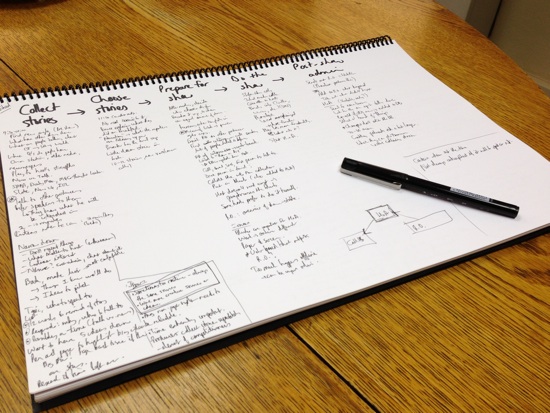
I then created an A3 sheet (6.5 x 11.7 in) for each interview, consisting of the participant’s name, time slot, and the headings for each of the steps in the journey. While conducting the interview I filled out any insights that came out for each of the steps — as we worked our way through the script. Here’s an example of what a sheet looked like after an interview:

I discovered that this approach has several advantages over other note-taking methods I’ve tried:
- It’s script-agnostic. The interview questions address each of the steps in the journey, but I don’t have to stick to it religiously — it’s ok to jump around and make notes in a different column if needed.
- Everything is on one page. This not only makes note-taking more efficient, but it’s also going to make the analysis phase easier. I’ll be able to lay out the sheets on a table and see all the data in one place as I start the affinity diagram process.
- It makes me a better listener. I was worried that the note-taking would be distracting to participants, but I found the opposite to be true. By taking notes while we talk (and looking them in the eyes when I’m not writing), participants could tell that I’m really listening to them — not just pretending. And this made for much better interviews.
I’m sure this method of note-taking isn’t perfect, but I’m quite happy with how it turned out. Please let me know if you have any suggestions to improved this process — or if you have a different method that works well for you.
