Ian McAllister states a common rallying cry of the Lean movement in his answer to the Quora question What should a lean startup functional spec / product requirements doc look like?:
Functional specs or product requirements documents invite scope creep and are walking dead documents.
I’d like to start my rebuttal with something Joel Spolsky wrote in Painless Functional Specifications – Part 1, back in 2000:
Failing to write a spec is the single biggest unnecessary risk you take in a software project. It’s as stupid as setting off to cross the Mojave desert with just the clothes on your back, hoping to “wing it.” Programmers and software engineers who dive into code without writing a spec tend to think they’re cool gunslingers, shooting from the hip. They’re not. They are terribly unproductive. They write bad code and produce shoddy software, and they threaten their projects by taking giant risks which are completely uncalled for.
Having said that, I’ll admit that the majority of specification documents are bad. Meaning they are long, they are boring, they are done just to check a box to say they were done, they are written once and never updated, and most importantly, they don’t get used during development. That is a situation Product Managers desperately need to avoid. If a spec isn’t being used actively during development, it’s not the developer’s fault, it’s the Product Manager’s fault. It’s up to the Product Manager to understand what kind of document would be useful to developers, and then provide such a document — one that is much, much better than winging it.
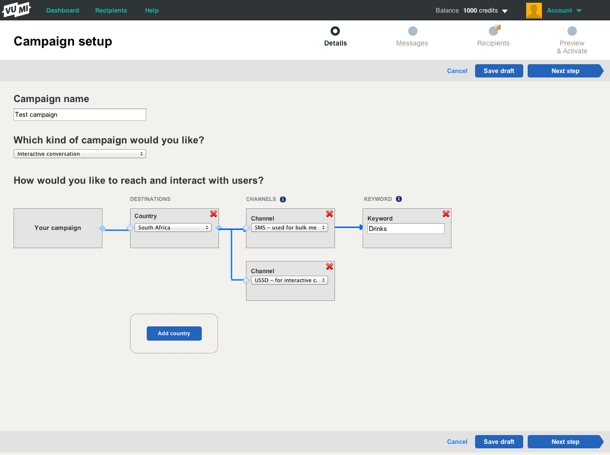
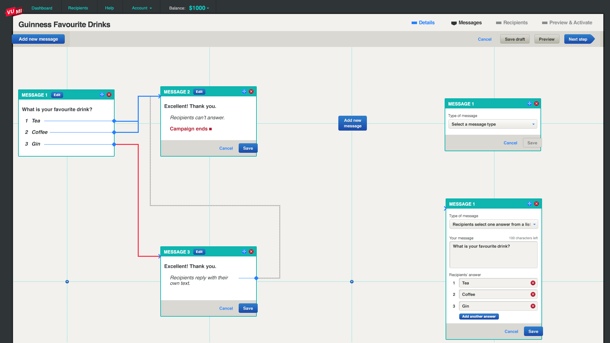
The Functional Spec describes how a product works from a user’s perspective. It’s not focused on how it will be implemented (that’s covered in the Technical Spec), but on defining flows and screens, and how users will experience the product. This might sound a bit academic to some, and against the spirit of the Lean movement that’s all about “getting out of the deliverables business”, but we have to remember that documentation isn’t bad. Bad documentation is bad. Good functional specs help teams communicate, save time, and build better products. But to make sure your functional specs fall into the “good documentation” category, there are a few important points to remember:
- Specs should be dynamic. They are not written once and forgotten about. This is why specs shouldn’t be written in Microsoft Word (no more “v27_FINAL4.docx” filenames). Instead, use collaborative tools like a Wiki or Google Docs to make it easier to edit and access the most recent version.
- Specs should be accessible. The spec document isn’t something that the PM writes in isolation before coming down the mountain to hand over their “Ten Commandments” to the development team to implement. Anyone in the organization should be able to access the specs at any time, and team members should be able to ask questions and contribute to the spec. That’s another reason why Word is out, and online collaborative tools are in. Seriously, uninstall Microsoft Word.
- Specs should be flexible. The biggest and most valid criticism of most functional spec documents is that they are too rigid. Most are merely a list of requirements that were written by people far away from actual implementation, and once their job is done, they are unable to adapt in the face of reality. That’s not how it should work. The last 20% (or more) of a spec is always going to happen during development. That’s not only normal, it’s healthy. It means that teams can adapt to the needs of the products and users, and that they are willing to remove, change, or add features if needed (i.e. if the user evidence or business need is there).
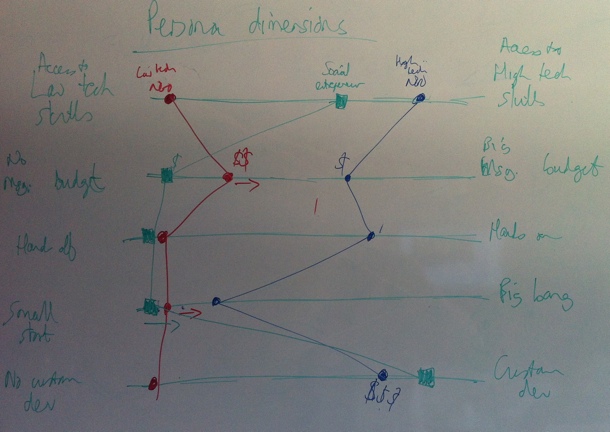
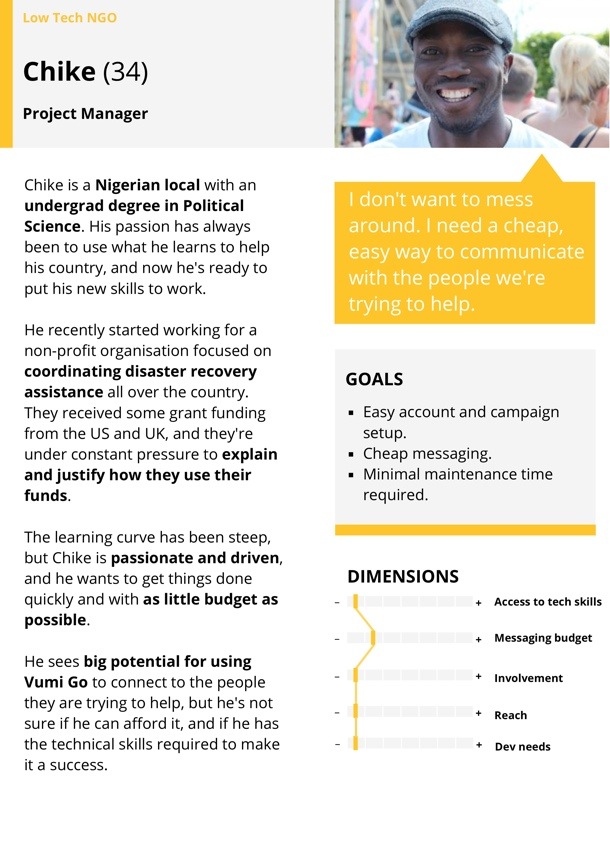
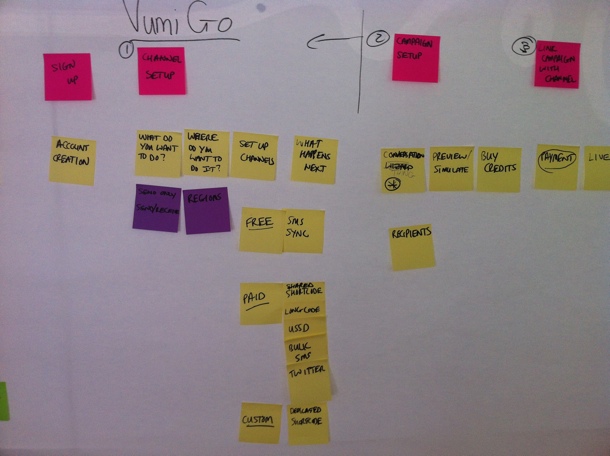
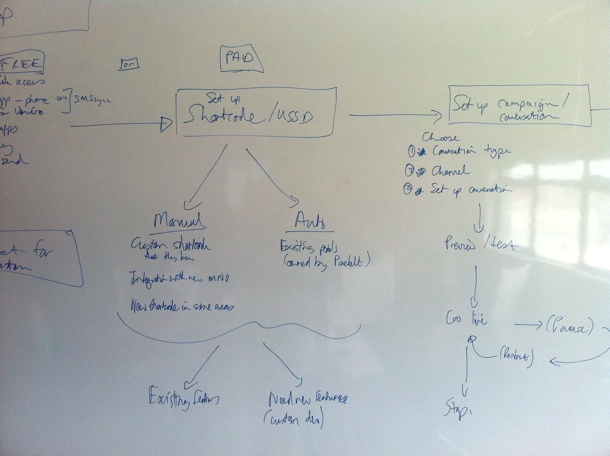
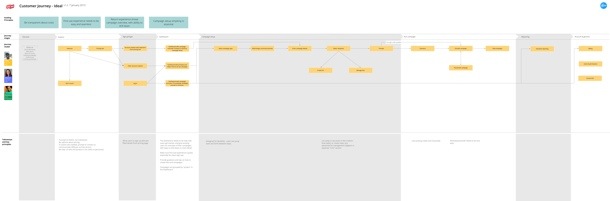
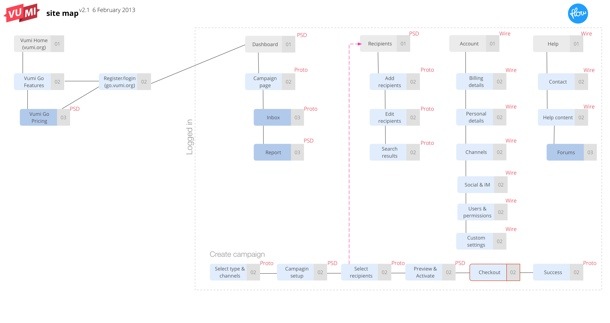
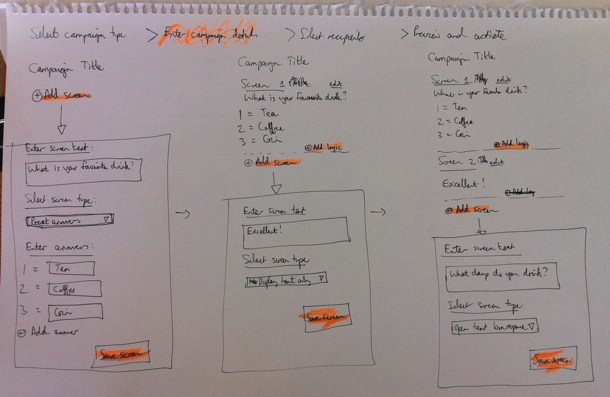
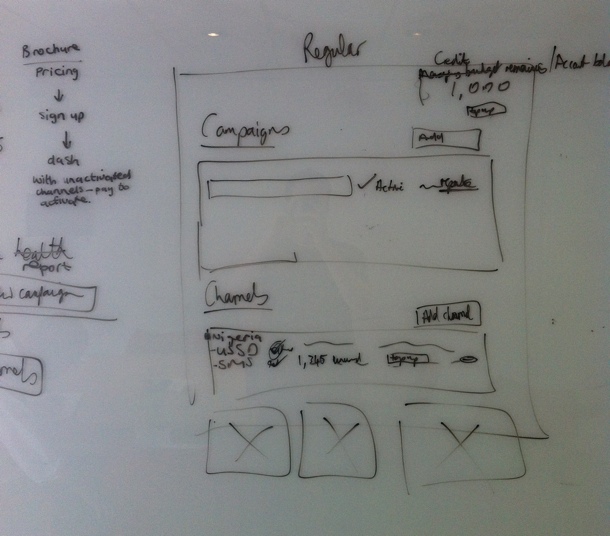
The spec isn’t a document that the PM writes the day before development starts. This is a document that is started as soon as a new project kicks off. Create a template in your wiki (or wherever the plan is to store specs), and open it up as soon you start working on a new project. The best way to write a spec is to add information to it as it becomes available. Add the customer journey map as soon as you have it. Add sketches as soon as you move into the prototyping phase. This reinforces that idea that it’s a living document that is open to collaboration, and it also breaks up the workload so that it doesn’t feel like a huge effort to create the spec.
It’s essential to only add relevant content to the spec — nothing more. For some smaller projects it might be ok to skip the customer journey and prototyping phase, and move straight from sketching to graphic design and/or development. That’s ok. Don’t think of the different sections that make up a spec as above the law, think of them as an a la carte menu that you can pick and choose from based on the needs of the project.
Many people roll their eyes at functional specifications, believing it’s part of an old school way of doing Product Management that isn’t relevant any more. But I’ll repeat what I said earlier: specs aren’t bad. Bad specs are bad. If you create documentation that people actually use to build the product and understand why certain decisions were made, how can you argue that it’s not useful? So my advice is, don’t stop writing specs. Just start writing really good ones.
I’m currently working on a Product Management book, to be published by Smashing Magazine early next year. In the book I go into much more detail on the ingredients of a good functional spec. If you’re interested in getting notified when the book comes up, you can sign up here.